Asad Abdul Malik
Product
Designer
Hello! 👋 my name is Asad and I’m Product Designer based in Pakistan, working with clients worldwide. I specialize in User Experience and User Interface Design of Web and Mobile Apps.

My Latest Projects

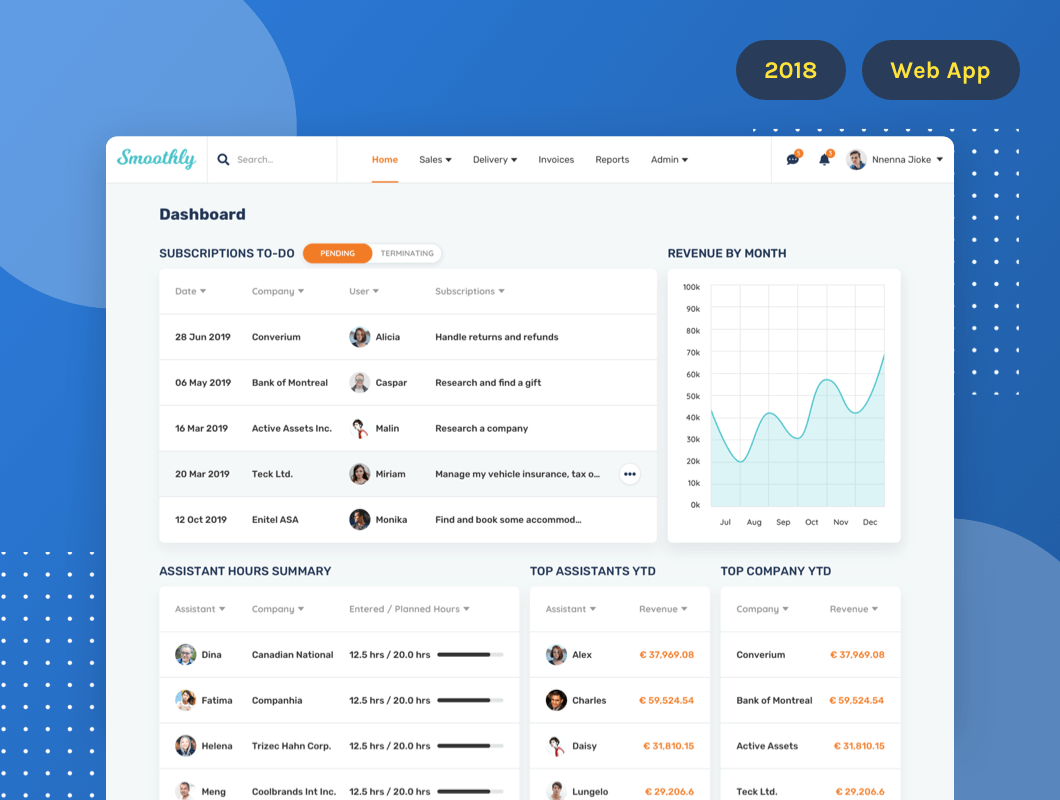
Smoothly Web App Design
Smoothly is a platform for collaboration and outsourcing of simple routine tasks to a fixed remote assistant. It helps clients and assistants to collaborate, communicate, create, manage, and report on tasks.

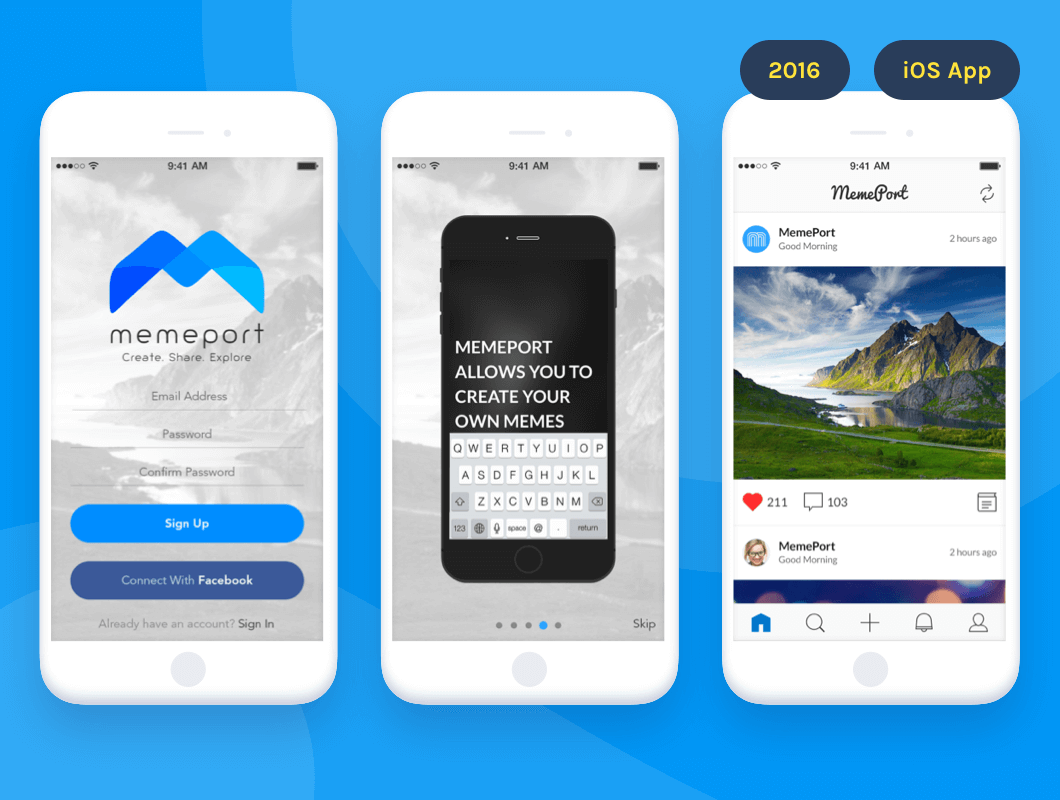
MemePort IOS App Design
Memeport is a fun and simple way to add beautiful text to your photos to share across social platforms

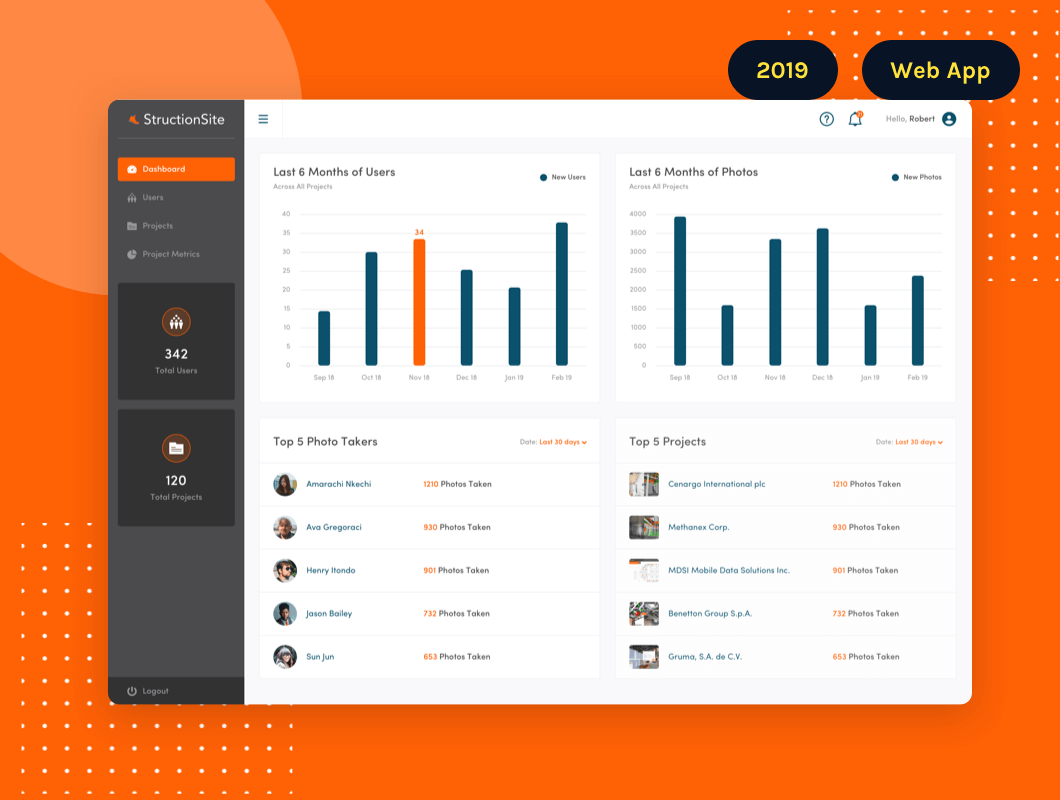
StructionSite Web App Design
StructionSite is the #1 reality capture platform for construction teams, bringing your standard photos, 360 photos, videos, drone shots, and soon 3D laser scans into a single platform. Contractors love StructionSite because they can ‘walk the job’, even when they’re back at the office. Owners love StructionSite for the transparency and professional offline handover deliverable.

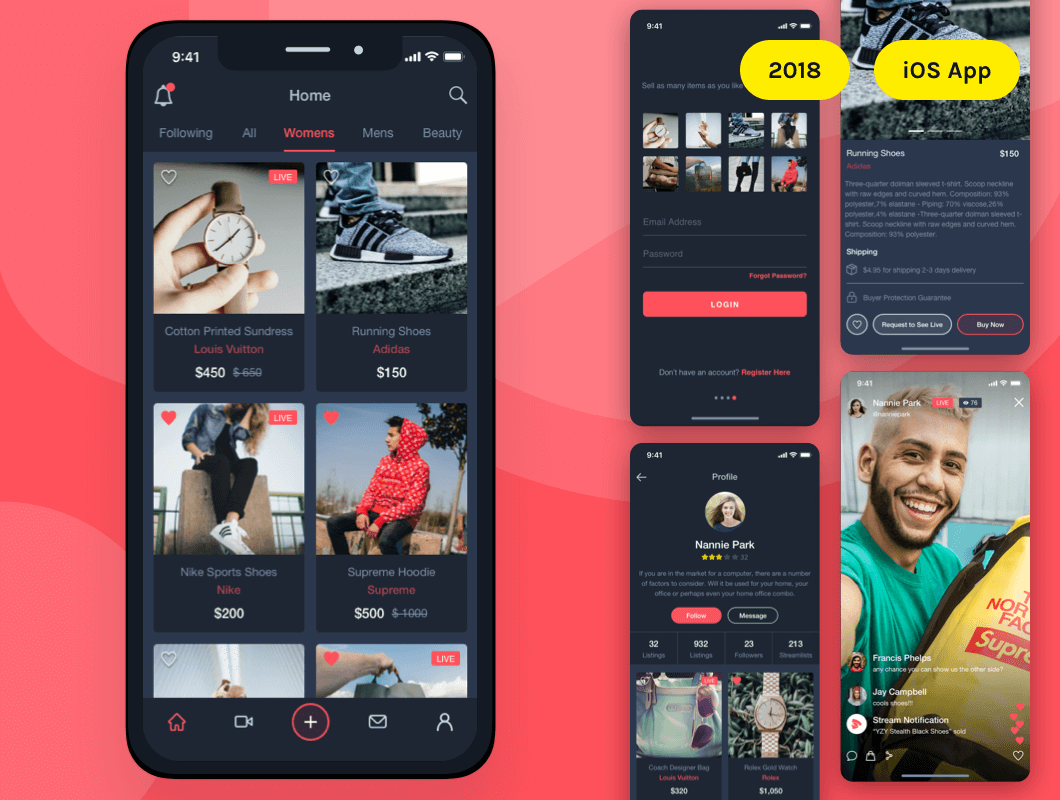
FaStream iOS App Design
FaStream is the #1 live-stream marketplace to buy and sell fashion. FaStream buyers and sellers can interact with one another in real time. It gives buyers the ability to ask questions, live-chat with the seller, and get all their questions answered instantly before they buy! For sellers, the live-streams allow them to highlight the most attractive selling points, talk about the features of products, and in the process build trust with customers.

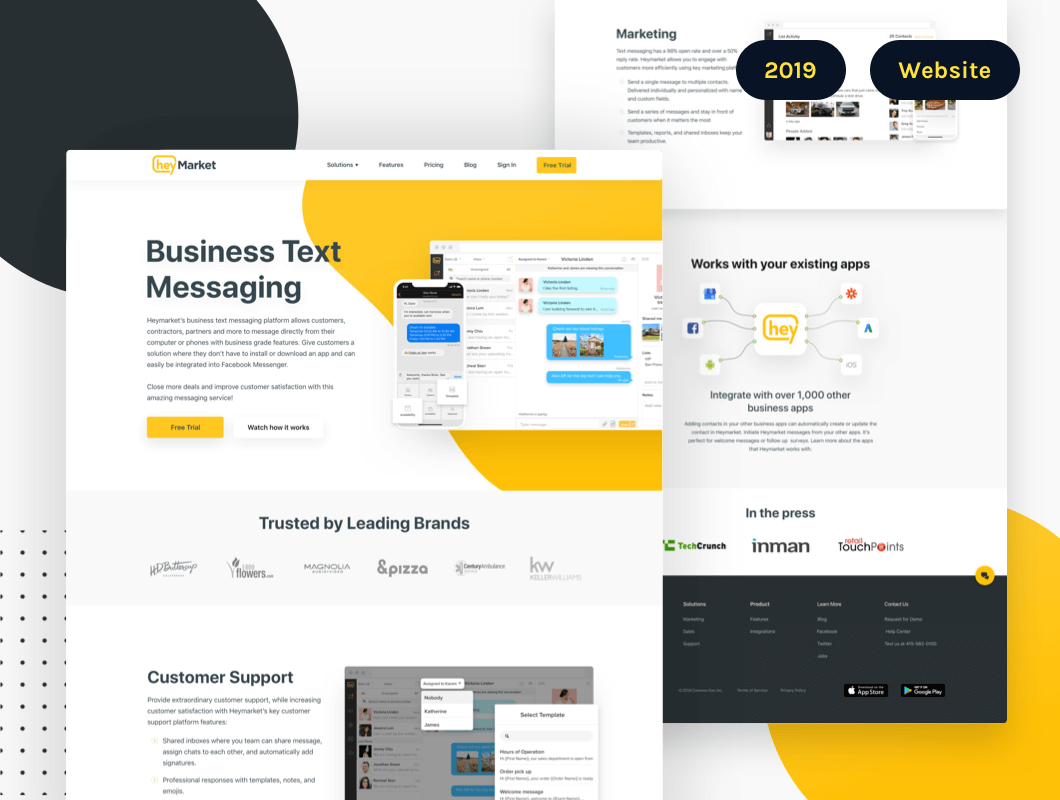
Heymarket Website Design and Design System
Heymarket is business text messaging for teams. With Heymarket, they have access to powerful shared inboxes to message each other from their desktop and with award-winning mobile apps. Customers, contractors, and partners never have to install an app to get texts and Facebook messages. Stay ahead of your competition with the fastest path to customers.

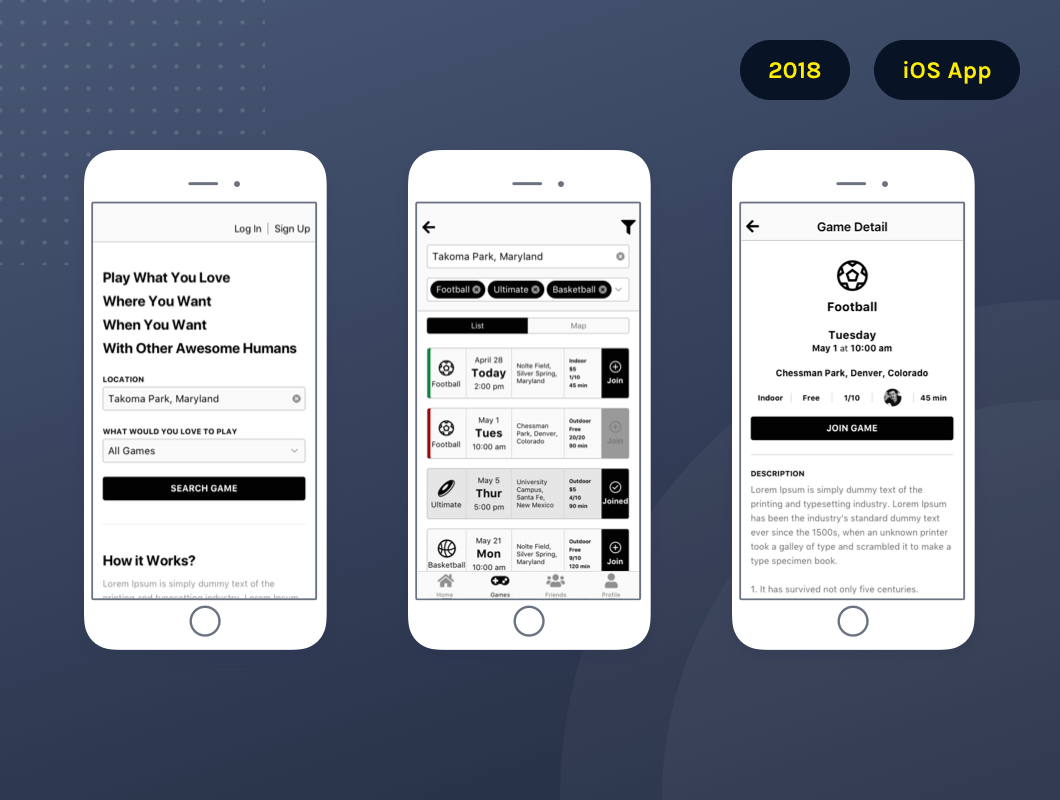
Game Event iOS App Design
This project centered around an iOS app concept which would let people quickly and easily create games and activities worldwide. They can then choose when and where they want to play it and then effortlessly invite others to join them. If you’re going to find a football game in New York you search “football” and “New York” and select the dates you wish to play, the app will show you games that were created by other people, and you can join the game. Similarly, you can create a game, and other people can join the game.
Specialization In
Product Design
UX Design
Visual UI Design
Icon Design
Micro Interaction Animation
My Design Process

Empathy
The process starts with understanding the business requirements and the problem that we are solving for the users. What issues the users faces and how our product will help them. Understanding the competitors and see if they were able to solve the problem or not.

User Personas
User personas are created based on the research. This will represent the different type of users that might use the product. The personas help us to stay anchored on the users and avoid letting our desire for features trump user needs.

User Flow
User flow is a term for the description of a set of tasks that a user must do to complete some process. The User Flow is created to achieve our main goal: To optimize the users ability to accomplish a task.

Wireframes
Low Fidelity Wireframing is an important sate of any UX process. As we don’t care about the colors, imagery, and other details, it helps us to save a lot of time and we’re forced to think only about the layout and functionality of each element on the page.

Testing
If the there are multiple screens, a clickable prototype is built using InVision,Marvel, or any other software perferred by you. The prototype help us to test the design by client and the real users. With their feedback, the wireframes can be refined further and helps us to build design based on the users need.

Visual UI Design
Color scheme, Typography and Icons are selected based on color physcology, making the product more appealing and extend the brand’s visual storytelling abilities. Making all of the in correct way will let user absorb information much faster and thus will help us to convert well.

Handsoff
The design source file along with Invision, Zeplin, or any other software (preferred by your developement team) is provided. Assets, Icons, Icon font, or anything else that will be required for the developement of the product. Animation provided to the developer so that they know how to perform the interaction, i.e. mouse hover, dropdown, etc.
.
What Clients Are Saying
Working with Asad was truly a pleasure. He understood the brief from the start, giving guidance and approaches based on his experience. He exceeded my expectations with the deliverables, providing more that what was asked, which I was delighted with. I now have my goto UX person for all future projects!
Mikko M.
Smoothly
Asad has been a key part of our design efforts and produces consistently great designs. He has helped with both our web and mobile products and has proven to have a knack for successfully delivering functional designs in both areas. I would highly recommend working with Asad for a company looking for excellent web and mobile UI/UX.
Matt D.
StructionSite
Asad worked diligently with us to produce an excellent result. He was professional and his work is of high quality. He quickly understood our aims and disseminated the information to produce user stories and workflows and ultimately digital wireframes and assets to our requirements.
Manav M.
Heymarket
Let’s Work Together!
Designed & Built with passion (ON MY OWN).